Çizgi Oyunu
Hazırlayan: Chris Piech
Çevirenler: Serhat Arslan, Ceren Kocaoğullar
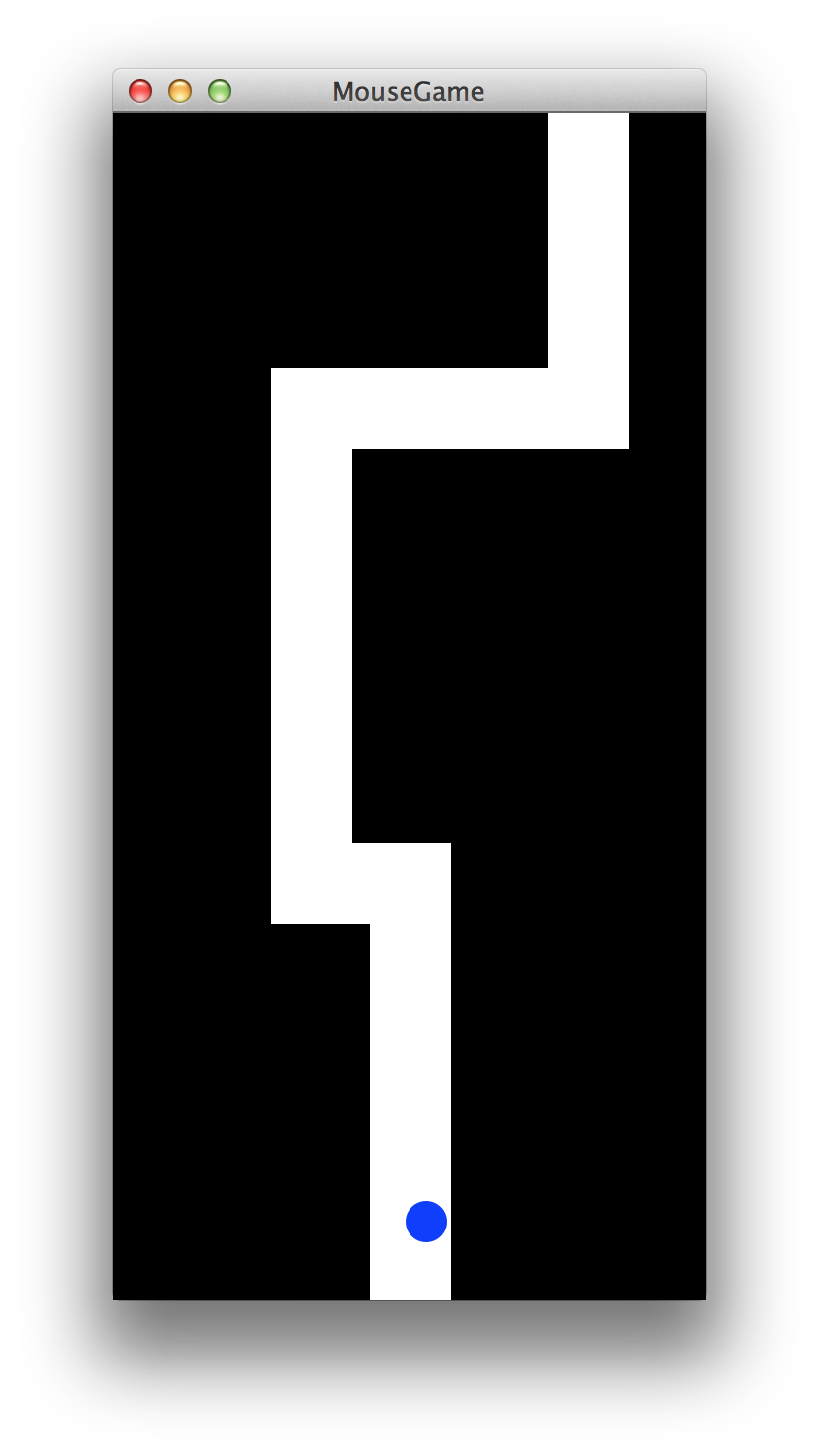
Kullanıcının ekranın altında bulunan topu mouse ile hareket ettirebildiği bir oyun yazın. Oyunda bir patika ekranda aşağıya doğru ilerlemeli ve eğer top kenarlara değerse oyun bitmeli.

Aşağıdaki adımları uygulamak size yardımcı olabilir:
- Arka planı siyah yapın,
- Beyaz dikdörtgenler ekleyin (patika)
- Topun tüm köşelerinin sürekli olarak bir obje ile üst üste geldiğinden emin olun :).
Tüm dikdörtgenleri kullanıcı oynamaya başlamadan önce oluşturabilirsiniz (bu şekilde yol eninde sonunda biter) veya sadece görünür hale gelmeleri gerektiğinde ekleyebilirsiniz (yani yol sonsuza kadar devam edebilir). Her iki durumda da, hareketlendirmeniz gereken dikdörtgenleri bir listede saklamalı ve ardından her adımda bu dikdörtgenleri aşağı taşımalı ve listenin hala güncel olduğundan emin olmalısınız.
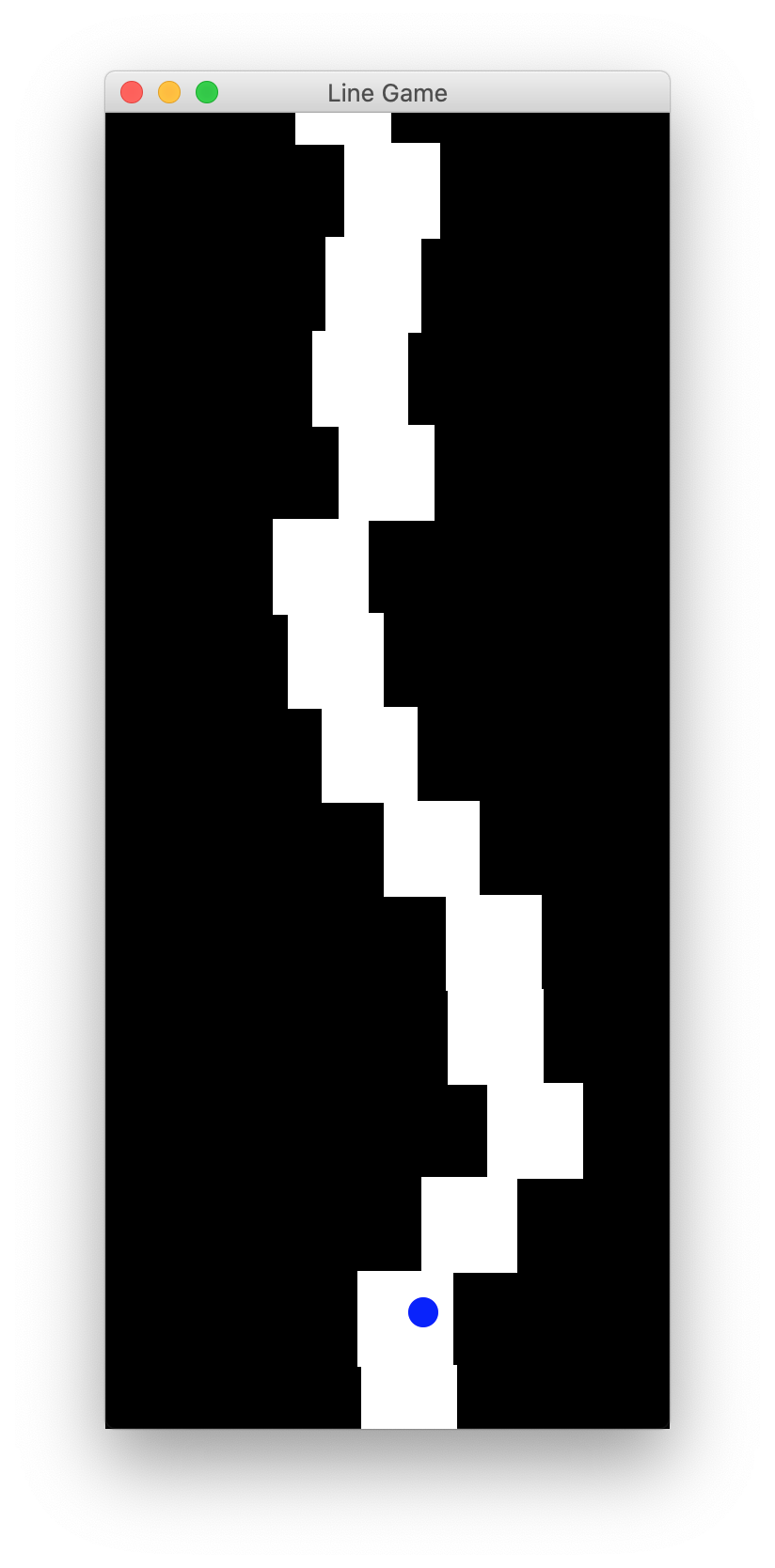
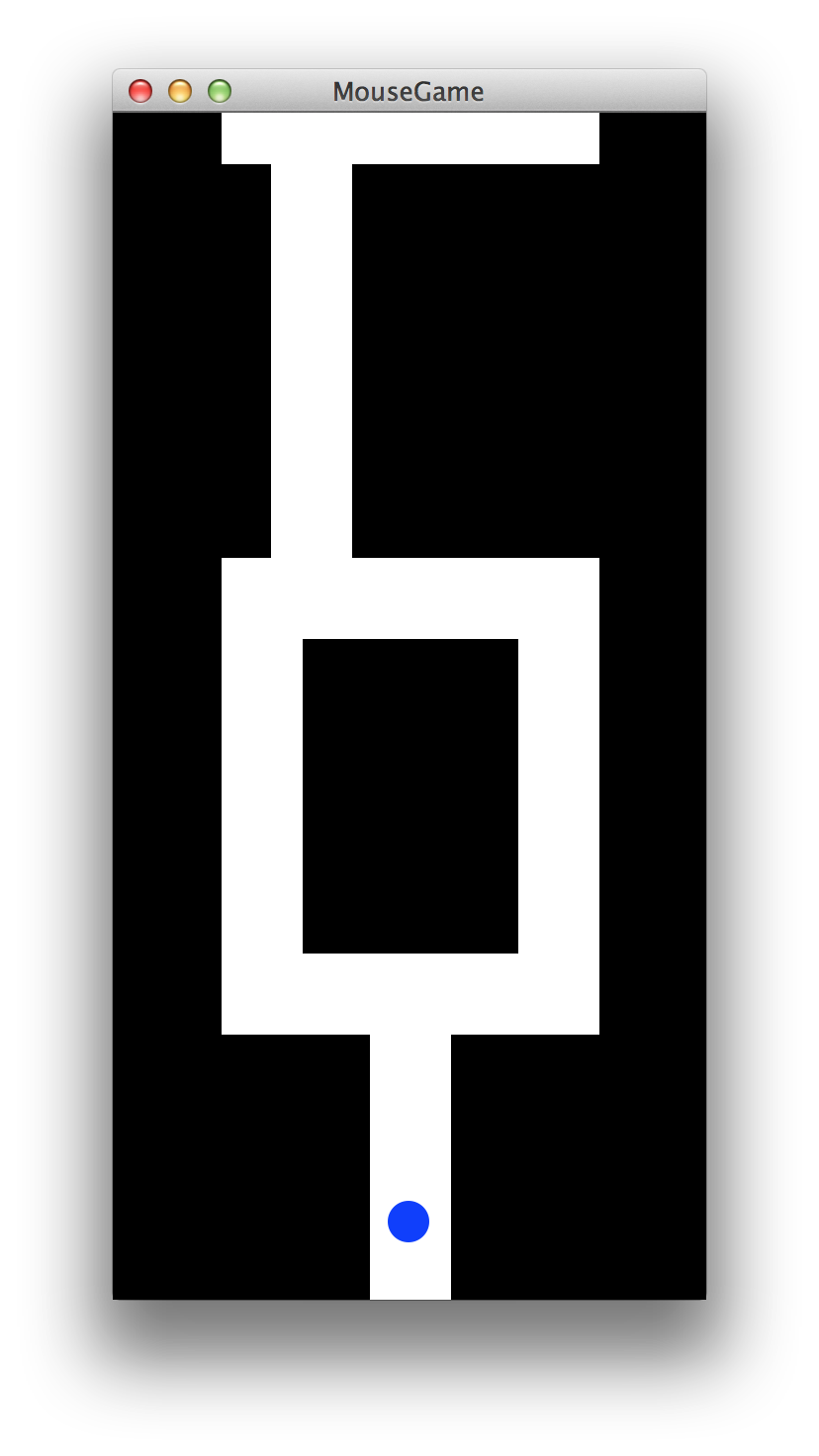
Farklı varyasyonlarla da deney yapabilirsiniz. Örneğin, yukarıdaki ekran görüntüsünde, tüm yol blokları aynı boyuttadır. Rastgele genişliklere (sol / ilk görüntü) sahip dikdörtgenler oluşturabilir, bir kerede birden fazla blok ekleyebilir (sağ / ikinci görüntü) veya diğer varyasyonları deneyebilirsiniz. İstediğinizi tasarlayın!


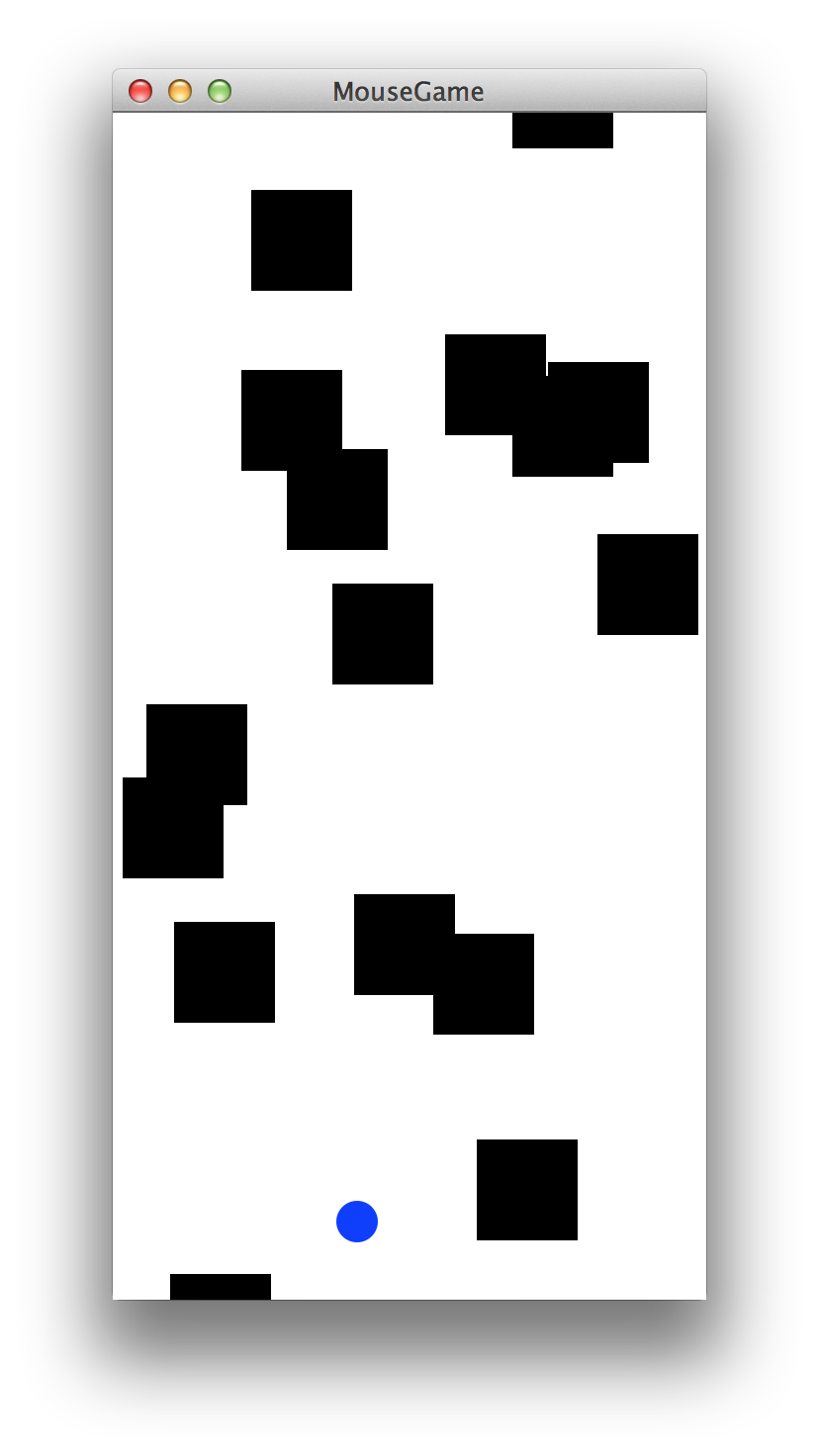
Ayrıca, kullanıcının rasgele oluşturulmuş düşen bloklarını atlatması gereken alternatif bir oyun da yazabilirsiniz.